For the record, I cannot guarantee that my configuration is going to work flawlessly on your site (it could though). Consider this tutorial as a set of options for you to try. I recommend Googling “WordPress speed” and going through all the links on the first page at least.
It is important to note that my site is on shared hosting, and all plugins and services mentioned here are free. I am running ads on posts and some pages so load times on those may be a bit slower.
As always, create a backup before making changes to your site. Clear cache or disable existing caching plugins, and temporarily go on development mode (if using a CDN like CloudFlare).
Smush + Jetpack
Smush Image Compression and Optimization or simply Smush is pretty straightforward, a must-have for image optimization. I can confirm it doesn’t break my site when used together with Jetpack’s Site Accelerator. Both plugins offer lazy loading, but it’s not a good idea to activate both. I’m only using the one from Smush.
I’ve disabled Site Stats on Jetpack because it is slowing down my site according to speed tests. Deactivating Jetpack modules that are not being used helped improve my site’s speed. Out of 43 modules, only 7 are active here.
WordPress Speed Combo: Autoptimize + Async Javascript
Depending on how fancy your site is, these two plugins can either work wonders for you or mess everything up. I’ll share my configuration, but please proceed with caution. If items are not listed here, I left those untouched.
Adding exclusions or URLs to preconnect to are entirely up to you.
Autoptimize Settings
Setting up Autoptimize takes a bit more time. Here are my choices:
JavaScript Options
Optimize JavaScript Code? Yes
Aggregate JS-files? Yes
CSS Options
Optimize CSS Code? Yes
Aggregate CSS-files? Yes
Also aggregate inline CSS? Yes
Generate data: URIs for images? Yes
HTML Options
Optimize HTML Code? Yes
Misc Options
Save aggregated script/css as static files? Yes
Enable 404 fallbacks? Yes
Extra Auto-Optimizations (under the Extra tab)
Google Fonts: Combine and link deferred in head (fonts load late, but are not render-blocking), includes display:swap.
Remove emojis: Yes
Remove query strings from static resources: Yes
Remember to save changes. 🙂
Async Javascript Settings
Now the easier one: Async Javascript. Depending on your needs, select async or defer, I prefer the latter:
Async JavaScript Method: Defer
jQuery: Exclude
Enable Autoptimize Support to allow you to override AO’s default “defer” flag (see below): Yes
Autoptimize Javascript Method: Defer
Comet Cache + .htaccess
Out of all the caching plugins I’ve tried, Comet Cache is one of the easiest to configure and it’s compatible with Autoptimize. I’ve left everything on default settings except one.
Under Apache Customizations, turn off GZIP Compression and add the following to your .htaccess file:
# Enable GZIP compression.
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>Also, add these lines in .htaccess to leverage browser caching:
# Enable browser caching.
FileETag mtime size
<IfModule expires_module>
ExpiresActive on
ExpiresDefault "access plus 1 week"
</IfModule>You can specify a shorter or longer cache expiration depending on your preference.
Improve WordPress Speed on Shared Hosting
This is where Cloudflare comes into play. I strongly recommend using a CDN especially websites on shared hosting like mine.
Though, like is said in my previous post, I’m not using all the defaults set by their plugin (I have uninstalled their plugin since it hasn’t been updated in a while). They have a huge range of configurations on their website so take the time to explore.
I listed down some of their settings that I think are essential on a free plan, added my comments in brackets:
Speed > Optimization:
Auto Minify: Enable Auto Minify for JS, CSS, and HTML: [turn these off if using Autoptimize]
Brotli: On
Rocket Loader: Off [turn this off if using Autoptimize and Async Javascript]
Caching > Configuration:
Caching level: Standard [consider adding a Page Rule*]
Browser Cache TTL [Respect Existing Headers]
Crawler Hints: On
Always Online: On
Development Mode: Off [turn this on as needed]
Scrape Shield:
Email Address Obfuscation: On
Server-side Excludes: On
Hotlink Protection: Off [turn this on if you like]
*Read more about Cloudflare page rules here.
Other Stuff To Consider:
Cleaning up the database with WP-Optimize
Even websites need to detox. This process can be scheduled, however, I prefer doing this manually. I absolutely love how easy this plugin makes database cleaning, particularly the tables that some uninstalled plugins leave behind.
Implementing Accelerated Mobile Pages (AMP)
This part used to intimidate me because not all website owners are supportive of the Google AMP Project. I’ve configured AMP for my site regardless. You’re probably reading the AMP version of this article if you’re coming from a Google search. I’m using AMP for WP. Performance-wise, I think AMP pages are okay, but it’s ridiculous that forms (contact, email opt-in, comment, etc.) don’t work on those. So, optimizing the responsive/mobile version of a website is still important. Simply put, AMP is not a solid replacement for responsive themes yet.
Unless one is willing to pay for Pro AMP features.
I can’t (don’t know how to) convert my non-AMP mobile site into a 100% error-free AMP. The best I can do is design the AMP version to look as close as possible to the non-AMP version. The colors and fonts look kinda similar at least.
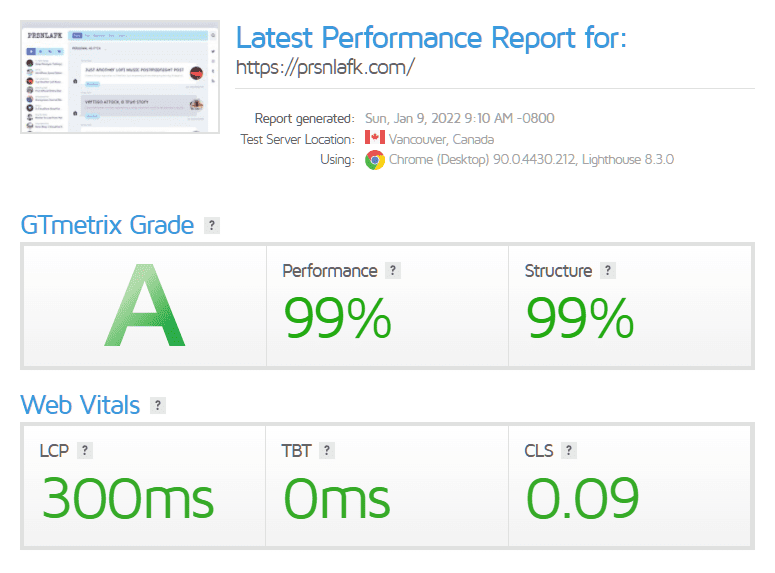
WordPress Speed Testing
If you run tests on this site, my page scores are not perfect, I know. Still pretty good though considering I’m not paying for anything else other than domain and hosting.

My go-to sites for testing are GTMetrix (to find specific items slowing down the site) and WebPageTest.org (for precise speed metrics like First Byte and Total Load Times). I recently discovered a site called Experte and they have a bulk page speed test tool, it’s awesome.
I’m not a WordPress speed ninja, but all the things I mentioned here worked for me so I hope this article helped you in any way.






















nice post for me keep it.